Instrukcja obsługi Serif WebPlus X4
Serif
Oprogramowanie
WebPlus X4
Przeczytaj poniżej 📖 instrukcję obsługi w języku polskim dla Serif WebPlus X4 (347 stron) w kategorii Oprogramowanie. Ta instrukcja była pomocna dla 10 osób i została oceniona przez 2 użytkowników na średnio 4.5 gwiazdek
Strona 1/347

How to Contact Us
Our main office
(UK, Europe): The Software Centre
PO Box 2000, Nottingham,
NG11 7GW, UK
Main: (0115) 914 2000
Registration (UK only): (0800) 376 1989
Sales (UK only):
(0800) 376 7070
Customer Service/
Technical Support:
www.serif.com/support
General Fax:
(0115) 914 2020
North American office
(USA, Canada): The Software Center
13 Columbia Drive, Suite 5,
Amherst NH 03031, USA
Main: (603) 889-8650
Registration:
(800) 794-6876
Sales:
(800) 55-SERIF or 557-3743
Customer Service/
Technical Support:
www.serif.com/support
General Fax:
(603) 889-1127
Online
Visit us on the web at:
www.serif.com
International
Please contact your local distributor/dealer. For further details please contact us
at one of our phone numbers above.
This User Guide, and the software described in it, is furnished under an end user License
Agreement, which is included with the product. The agreement specifies the permitted and
prohibited uses.
Portions images ©1997-2002 Nova Development Corporation; ©1995 Expressions
Computer Software; ©1996-98 CreatiCom, Inc.; ©1996 Cliptoart; ©1997 Multimedia
Agency Corporation; ©1997-98 Seattle Support Group. Rights of all parties reserved.
Digital Images ©2008 Hemera Technologies Inc. All Rights Reserved.
Digital Images ©2008 Jupiterimages Corporation, All Rights Reserved.
Digital Images ©2008 Jupiterimages France SAS, All Rights Reserved.
Content ©2008 Jupiterimages Corporation. All Rights Reserved.
Portions graphics import/export technology © AccuSoft Corp. &Eastman Kodak
Company& LEAD Technologies, Inc.
THE PROXIMITY HYPHENATION SYSTEM © 1989 Proximity Technology Inc. All rights
reserved.
THE PROXIMITY/COLLINS DATABASE
© 1990 William Collins Sons & Co. Ltd.; ©
1990 Proximity Technology Inc. All rights reserved.
THE PROXIMITY/MERRIAM-WEBSTER DATABASE
© 1990 Merriam-Webster Inc.; ©
1990 Proximity Technology Inc. All rights reserved.
The Sentry Spelling-Checker Engine © 2000 Wintertree Software Inc.
The ThesDB Thesaurus Engine © 1993-97 Wintertree Software Inc.
WGrammar Grammar-Checker Engine © 1998 Wintertree Software Inc.
Andrei Stcherbatchenko, Ferdinand Prantl
eBay © 1995-2008 eBay Inc. All Rights Reserved.
PayPal © 1999-2008 PayPal. All rights reserved.
Roman Cart © 2008 Roman Interactive Ltd. All rights reserved.
Mal's © 1998 to 2003 Mal's e-commerce Ltd. All rights reserved.
iTunes © 2000 to 2008 Apple Computer, Inc. All rights reserved.
YouTube © 2008 YouTube, LLC
phpBB © 2000, 2002, 2003, 2007 phpBB Group
FontForge © 2000,2001,2002,2003,2004,2005,2006,2007,2008 by George Williams.
Portions of this software are copyright © 2008 The FreeType Project (www.freetype.org).
All rights reserved.
ODF Translator © 2006-2008, Clever Age, DIaLOGIKa, Sonata Software Ltd. All rights
reserved.
Office Binary Translator to OpenXML Copyright © 2008-2009, DIaLOGIKa. All rights
reserved.
Anti-Grain Geometry - Version 2.4
Copyright © 2002-2005 Maxim Shemanarev (McSeem)
SlideShowPro © Dominey Design Inc. All rights reserved.
Clipart samples from Serif ArtPacks © Serif (Europe) Ltd. & Paul Harris
TrueType font samples from Serif FontPacks © Serif (Europe) Ltd.
Microsoft, Windows, and the Windows logo are registered trademarks of Microsoft
Corporation. All other trademarks acknowledged.
WebPlus is a registered trademark of Serif (Europe) Ltd.
© 2009 Serif (Europe) Ltd. All rights reserved. No part of this User Guide may be
reproduced in any form without the express written permission of Serif (Europe) Ltd.
Serif WebPlus X4 © 2009 Serif (Europe) Ltd.
Contents
Adding Google maps ............................................................... 87
Adding advertising ................................................................... 91
4. Working with Text ........................................... 95
Importing text from a file .......................................................... 97
Understanding text frames ....................................................... 98
Using artistic text .................................................................... 105
Putting text on a path ............................................................. 108
Editing text on the page ......................................................... 110
Using Find and Replace ......................................................... 114
5. Formatting Text ............................................ 117
Setting text properties ............................................................ 119
Using fonts ............................................................................. 119
Using text styles ..................................................................... 121
Creating a bulleted or numbered list ...................................... 125
6. Working with Tables ..................................... 129
Creating text-based tables ..................................................... 131
Inserting a calendar ............................................................... 134
7. Editing Objects ............................................. 139
Selecting an object ................................................................. 141
Selecting multiple objects ...................................................... 142
Copying, pasting, and replicating objects ............................... 144
Moving objects ....................................................................... 146
Resizing objects ..................................................................... 147
Rotating an object .................................................................. 148
Cropping and combining objects ............................................ 150
Contents
Joining object outlines ........................................................... 153
Ordering objects .................................................................... 155
Aligning and distributing objects ............................................ 155
Snapping ............................................................................... 157
Attaching objects to text ........................................................ 159
Creating groups .................................................................... 162
Updating and saving defaults ................................................ 163
8. Lines, Shapes, and Effects ........................... 165
Drawing and editing lines ...................................................... 167
Setting line properties ........................................................... 170
Drawing and editing shapes .................................................. 172
Using 2D filter effects ............................................................ 175
Using 3D filter effects ............................................................ 179
Adding dimensionality (Instant 3D) ....................................... 181
Adding borders ...................................................................... 184
Using object styles ................................................................ 187
9. Images, Animation, and Multimedia ............. 191
Adding picture frames ........................................................... 193
Importing images .................................................................. 195
Using the Media Bar ............................................................. 200
Setting image export options ................................................. 203
Importing TWAIN images ...................................................... 207
Applying PhotoLab filters ...................................................... 208
Using Image Cutout Studio ................................................... 215
Adding animation .................................................................. 220
Adding sound and video........................................................ 223
Using the Photo Gallery ........................................................ 229
Linking remote images .......................................................... 234
Contents
10. Colour, Fills, and Transparency ................... 235
Applying solid colours ............................................................ 237
Using colour schemes ............................................................ 239
Working with gradient and bitmap fills .................................... 245
Setting transparency .............................................................. 246
11. Adding Hyperlinks and Interactivity .............. 249
Adding hyperlinks and anchors .............................................. 251
Adding hotspots to a page ..................................................... 255
Adding rollovers ..................................................................... 257
Rollover options ..................................................................... 258
Adding popup rollovers .......................................................... 259
12. Adding Dynamic Content ............................. 265
Creating HTML pages ............................................................ 267
Attaching HTML code ............................................................ 269
Adding forms .......................................................................... 275
RSS feeds and podcasts ....................................................... 289
E-Commerce .......................................................................... 299
Smart objects ......................................................................... 305
13. Previewing and Publishing ........................... 315
Previewing your site ............................................................... 317
Publishing to the web ............................................................. 319
Creating PDFs ....................................................................... 326
Using Serif web hosting ......................................................... 327
14. Index ............................................................ 329

Welcome
1
2 Welcome
Welcome 3
Welcome!
Welcome to WebPlus X4 from Serif—the easiest way to get your business,
organization, or household on the web!
To make life so much easier, WebPlus comes with an impressive selection of
design templates, page navigation bars, creative gallery content, and styles for
you to use. As a result, publishing to the web to a professional standard is easily
achievable for experienced and inexperienced users alike! You'll also be able to
reuse existing textual content by importing word processing documents.
To make the most of pictures in your site you can use Image Cutout Studio for
cutting pictures out and PhotoLab for powerful image adjustment and effect
combinations. You simply cannot afford to miss them!
WebPlus X4 doesn't just stop at "static" web publishing. The real power comes
when adding and managing dynamic content, such as blogs, forums, Content
Management Systems (CMS), counters, and more. You can even make use of
E-commerce tools for money-making shopping cart functionality.
Once you're happy with your WebPlus site, simply upload to your Serif
webspace (or equivalent ISP) to share with business colleagues, customers,
friends and family alike.
Upgrading?
If you've upgraded from a previous version, this new edition of WebPlus
includes a host of exciting new features (p. 10) which keeps WebPlus ahead of
its competitors and at a fraction of the price! We hope you also enjoy the
additional power and performance edge.
Registration
Don't forget to register your new copy, using the Registration Wizard, on the
Help menu. That way, we can keep you informed of new developments and
future upgrades!
4 Welcome
Key features
Before you get started with WebPlus, we recommend you take the opportunity
to familiarize yourself with WebPlus key features and capabilities.
Layout
• Multipage Design Templates
Make "tailored" websites based on a chosen look and colour scheme in
an instant—choose design templates from Business, E-Commerce,
Personal, Entertainment, Email, and Interests categories, all packed
with royalty free images for you to use.
• Professional layout tools
Movable rulers, guide lines and a dot grid, as layout aids, help you
position objects precisely; snapping jumps an object to guide or grid.
Use Sticky guides, a great way of moving (in bulk) all objects
snapped to your guide lines—move the guide and objects will follow!
• Page control
Add and remove pages in just a few clicks of your mouse in the Site
tab. Drag and drop pages within the tab to reorder sequence. Assign
master pages to several site pages at once for time saving and greater
design consistency.
Website Essentials
• Easy site structure
The hierarchical Site tab makes it easy to see the overall layout of
your site.
• Navigation bars
Choose from an impressive selection of navigation bars, offering a
range of styles and designs to choose from.
• Site Search Tool
Perform text searches throughout the entire site with the powerful
Site Search Tool.
• Search Engine Optimization
Control how search engines index your website! Include or exclude
Welcome 5
pages from indexing by using search engine sitemap or robot files—
protect confidentiality while offering potential web visitors accurate
search results from your site.
• Smart Objects
Serif Web Resources, Serif's Smart object hosting service, offers a
series of interactive site features:
• Forum—Stimulates lively thread-based discussions in a full-
sized window. Create multiple forums and manage independently
(moderate discussions and set up user login access).
• User List—offers page or site access control by management of
"zonal" user groups (e.g., Personnel). Web visitors can self-
register via a site's user login (with optional email activation).
• Analytics—collects and presents web page statistics related to
site visits, browser details, referrers, and search terms.
• News—For simple news announcements such as website updates
or next club meeting dates.
• Blogs—now add personal profiles, social bookmarking links
and use trackbacks for inter-blog cross-referencing. Change blog
appearance with different pre-defined Visual Styles (or use your
own!) Use Editor groups for multi-author article publishing.
• Active Document Frames
Hyperlinks can open a page in a document frame on another page. Set
an Absolute URL for more accurate inter-frame navigation.
• Site Management Tools
Manage all your Page/Master Page Properties, resources, fonts,
text, hyperlinks, and anchors—all from within WebPlus's Site
Manager. Powerfully manage web pages individually, by selection, or
apply to all pages. Site Checker detects Site Navigation, Text
Formatting, and Form/e-commerce problems and carries out automatic
fixes where possible.
6 Welcome
Pictures
• Import Pictures
Import commonly-used standard file formats, including all the latest
RAW digital camera formats and Photoshop files. Import multiple
images and paste one by one!
• More picture power with Media Bar
No more repetitive photo importing! Keep photo content to hand in the
new Media Bar—drag and drop from the Media Bar onto pictures to
replace! Search for pictures by their metadata. Control picture sizing
and alignment within its frame.
• Stunning online Photo Galleries!
Wow your friends, family and colleagues with stunning Flash-based
photo galleries. Various gallery styles offer photo navigation by
selection from thumbnails, thumbnail rollovers, photo grid or photo
stack. Use the Autoplay feature for looping photo slideshows.
• Image Adjustments
Apply adjustments (Brightness, Contrast, fix red eye, and more) or
use Edit in PhotoPlus, which accesses Serif's award-winning photo-
editing package (if installed).
• A versatile Metafile Format
Import and Export Serif Metafiles (.SMF), a proprietary image format
with improvements to the Windows Metafile format (WMF). Better
line, fill, and text definitions make them ideal for sharing graphics
between Serif applications.
• Popup Rollovers
Create your own simple photo gallery—show a larger version of a
picture on thumbnail hover over.
Media
• YouTube® Videos
Pick your favourite YouTube® videos and include them on your web
page!
8 Welcome
• Instant 3D with On-screen Transforms
Transform 3D objects in-situ with 3D editing from a context toolbar.
Apply multi-coloured lighting effects (with directional control), along
with custom bevel and lathe effect profiles to create your very own
unique contours. Hardware-accelerated rendering boosts redraw
performance (hardware dependent).
Text
• Artistic and frame text
Have complete control over your text with WebPlus’s DTP-style text
control. Artistic text can be used to give your websites high impact—
especially good for titling or adding to a drawn path. HTML text
frames allow you to remain HTML compliant whereas successive
Creative text frames can be filled automatically with text by
AutoFlow or manual text fitting. All text has editing capabilities
compatible with top of the range word processors!
• Text Frames
Compose story text in HTML or Creative text frames then easily
position or size the frame to suit; connected Creative text frames host
the same story text and can be filled automatically by AutoFlow or
manual text fitting. Separate crop and wrap outlines mean you have
greater control over where text flows and how it appears. Import,
paste, export text in Unicode format... design with a foreign-language
or special fonts and characters. Text paths also benefit from intelligent
text fitting.
• Fonts
Substitute missing fonts when opening third-party projects. View
your currently installed font set in the Fonts tab, including those most
recently assigned to text, favourite fonts, and those considered
Websafe. Hover over a listed font for an "in-situ" font preview of
your selected text—simply click to apply the new font if you like it!
Easily swap all selected instances of a common font for another font
in one fell swoop!
• Tables and Calendars
Choose from a range of preset formats or design your own table. Use
the convenient Table context toolbar to sort data, format cells, and
choose from a wide range of functions for spreadsheet calculations
(use absolute cell references). Calendars are table-based for enhanced
Welcome 9
functionality, and support year update, inline personal events, and
public holidays!
• Find & Replace
Search through story text for words and phrases but also text
attributes, particular fonts, colours, special characters (Unicode),
regular expressions, and words at specific positions in sentences.
• Database Merge
Present database content on your web page from Serif databases
(.sdb), Microsoft Access (.mdb), dBASE, ODBC server data, and
other well known database formats, as well as Microsoft Excel,
HTML, and delimited text files. Product lists, mailing lists,
inventories, in fact any database information can be served to your
web audience. Place text or pictures into repeating areas, repeating
Buy Now or Add to Shopping Cart e-commerce forms, or even
HTML fragments. Create your own photo database (with EXIF
fields) for subsequent merging.
Web Publishing
• Previewing your work
Test drive your new web page or your entire site in a choice of
different installed web browsers.
• Publish your site
Publish to a local folder or upload directly to your ISP via FTP;
upload any new or edited pages incrementally.
10 Welcome
New features
• Exciting new Navigation Bars (p. 45)
Use Flash or JavaScript-driven navigation bars for site-wide page
navigation. Flexible and user configurable, with a host of different
design styles to choose from—share styles for a common look
between navigation bars. You can also include forum, blog, and CMS
articles in dynamically changing navigation bar submenus.
Navigation Manager controls all navigation bars from one point.
• Resource booking (p. 305)
Use calendar-based Resource booking to self-manage bookings for
accommodation, conference and meeting facilities, squash courts, and
more—by the hour or day, and as optional recurring bookings. Set
pricing levels easily.
• Manage web content remotely (p. 305)
The new Content Management System (CMS) allows content
providers to add and update web content from anywhere, without
WebPlus and without the need to re-publish your site.
• Website hosting with Serif (p. 327)
Publish your site with Serif! Combine simple sign-up, different levels
of service, and no-fuss publishing for the ideal hosting solution. Set up
via your Serif Web Resources account while managing access control,
forums, blogs, and other Smart objects at the same time.
More power
• No more lost customers with Google Maps! (p. 87)
Embed a Google Map directly into your "Directions" web page. Add
your own multiple markers to pinpoint locations such as offices,
depots, places of interest, and events. Advanced mode offers a
JavaScript-driven API for an unlimited number of markers and
HTML-based marker labelling.
• Track site usage anywhere (see online Help)
Sign up to Google Analytics for comprehensive tracking and
monitoring of your website's visitor data. Analyse data online at any
time with easy-to-interpret charts and maps.
Welcome 11
• Earn money for your website with Google AdSense (p. 91)
Add Google-driven advertising space on your website, while Google
pays you... 24/7!
More creativity
• Theme layout design templates (p. 20)
Choose a theme such as Arctic or Natural on which to base your site!
Each theme offers a choice of commonly used page types—choose
from About Us, Gallery, Products, and Contact pages, and many more.
Pick multiple layouts as your new pages, then simply fill picture
placeholders with your own pictures.
• Colour Scheme Designer (p. 239)
Design your very own custom colour schemes using spreads based on
accepted colour theory (Monochromatic, Complementary, Triadic,
and more). Pick a starting base colour and choose from a range of
suggested and related colours—select individually or populate colours
automatically for a new scheme.
• Photo-based borders (p. 184)
Exciting new ready-to-go borders can be applied around text frames,
tables and pictures alike. Create and save custom borders from your
own electronic border designs or scanned picture frames! The Gallery
tab's Picture frames have the same borders already applied.
• Joining object outlines (p. 153)
Combine QuickShapes, drawn shapes and artistic text together to
create more complex outlined objects, which can still be edited
further. Use Add, Subtract, Intersect, and Exclude to produce
different and exciting results.
• Create custom table and calendar AutoFormats (see online Help)
Customize a wide selection of attractive AutoFormats for your very
own table designs. From an easy-to-use table design environment, edit
a table's cell arrangement, and modify cell styles for header, row, or
footer areas. Once edited, save any AutoFormat for future use.
• Use multiple master pages! (p. 43)
For more varied page design, apply multiple master pages to a specific
web page.
12 Welcome
Ease of Use
• QuickBuilder Bar (p. 24)
The simple way to get started with WebPlus—drag pages, navigation
bars, text frames, images, Flash content, photo galleries, or Smart
objects directly onto the page for quick results with no prior
knowledge of the user interface.
• Learn WebPlus (p. 19)
The Startup Wizard's new Learning Zone helps you get the very best
out of WebPlus. Tutorials, both PDF and video, are published along
with a host of other resources and product support details.
• Quick Publish (p. 325)
Upload and view a currently displayed page—great for live
verification of individual pages as you build your website.
• Access control (p. 67)
With a new, more intuitive workflow, access control now offers a
CAPTCHA security check at user registration. Passwords can be
created manually or regenerated. On sign up, web visitors can be
redirected to a specific published web page user sign ups can also be
switched on/off globally.
• Stroke alignment (p. 170)
For precise positioning, align a shape or text's stroke to the inside,
outside, or centre of its path.
• Dynamic guides (p. 157)
Align and resize objects with each other using dynamic guide
snapping, without the need for ruler guides or precise object
transforms.
Welcome 13
Pictures
• Stunning Photo Galleries (p. 229)
Choose from three Photo Gallery types—powered by SlideShowPro™
(Flash), Flash, and JavaScript. Take advantage of caption support
(using EXIF data), and create and manage albums.
• Non-destructive adjustment and effect filters (p. 208)
The powerful PhotoLab packs a punch with an impressive selection
of editable adjustments, creative, and artistic effects (pencil, water
colour, oil, and more). Use integrated Straighten, Crop, Red-eye, and
Spot-repair tools for easy retouching. Apply filters to selected areas
of your photo by using brush-based masking. Save adjustment/effect
combinations as favourites for future use.
• Quick-and-easy Image Cutouts (p. 215)
Image Cutout Studio makes light work of cutting out your placed
pictures, directly in WebPlus. Use brushes to discard uniform
backgrounds (sky, walls, etc.) or keep subjects of interest (people,
objects, etc.).
• New import and export image formats
Import Microsoft's HD Photo files or Serif's own metafile (.smf)
format. Use smf files for better line, fill, and text definitions
(compared to Windows Metafile format), making the format ideal for
sharing graphics between Serif applications.
Text
• Import Word 2007 and Open Office text documents (p. 97)
Add word processing content to any text frame without fuss! Import
doesn't need the application to be installed locally! Use a choice of
import converters to optimize text import.
• Text styles and formatting (p. 121)
View all current formatting—both paragraph and character styles, plus
local formatting. Delete multiple styles simultaneously.
• Attach and position shapes and pictures to text (p. 159)
Control the positioning of shapes and pictures within your HTML or
Creative text frames (or in relation to artistic text titles).
14 Welcome
Installation
System Requirements
Minimum:
• Pentium PC with DVD/CD drive and mouse
• Microsoft Windows® XP (32 bit), Windows®Vista, or Windows® 7
operating system (32 or 64 bit)
• 512MB RAM
• 749MB free hard disk space (855MB with Resource CD installed)
• 1024 x 600 monitor resolution
• Internet Explorer 5.5 (6.0 or above for Smart object use)
Additional disk resources and memory are required when editing large and/or
complex images.
Optional:
• Windows-compatible printer
• TWAIN-compatible scanner and/or digital camera
• 3D Accelerated graphics card with DirectX 9 (or above) or OpenGL
support
• .NET 2.0 for text import filters (Word 2007 + OpenOffice) (installed
by default)
• Internet account and connection required for Publishing to web and
accessing online resources
Welcome 15
First-time install
To install WebPlus, simply insert the Program CD into your DVD/CD drive.
The AutoRun feature automatically starts the Setup process. Just answer the on-
screen questions to install the program.
Re-install
To re-install the software or to change the installation at a later date, select
Settings/Control Panel from the Windows Start menu and then click on the
Add/Remove Programs icon. Make sure the WebPlus X4 Program CD is
inserted into your CD/DVD drive, click the Install… button and then simply
follow the on-screen instructions.
16 Welcome

Getting
Started
2

Getting Started 19
Startup Wizard
Once WebPlus has been installed, you'll be ready to start. Setup adds a Serif
WebPlus X4 item to the (All) Programs submenu of the Windows Start menu.
• Use the Windows Start button to pop up the Start Menu, click on All
Programs and then click the WebPlus item.
The Startup Wizard presents several choices:
The options are self explanatory, where site creation can be made from scratch
or from a pre-supplied design template. Previously saved sites can be opened or
non-WebPlus web pages can be imported into your site from file or URL.
• Start New Site, to create your own site from scratch.
• Use Design Template, to create an instant site from a pre-designed
template.
• Open Saved Site, to open a previously saved WebPlus site.
• Import Existing Site, to use an existing site as the basis for your new
site.

26 Getting Started
Working with more than one site
If you have multiple websites open at the same time it's easy to jump between
them using different methods.
Click on a Window tab at the top of the workspace to make it active (e.g.,
Design657.wpp).
Alternatively, you can select the name of a
currently open site from the Window menu.
Unsaved websites are indicated by an
asterisk; the currently active site is shown
with a tick. In the example opposite, the
Design657.wpp site is active and also
unsaved.
Saving your site
To save your work:
• Click Save on the Standard toolbar.
• To save under a different name, choose Save As... from the File menu.
An unsaved site will have an asterisk after its name shown in either
its Window tab or on the Window menu.

Developing
Sites and Pages
3
Developing Sites and Pages 29
Understanding site structure and navigation
Unlike a printed publication, a website doesn't depend on a linear page
sequence. When designing a site, it makes more sense to think of the site in
spatial terms, with a structure like that of a museum which people will explore.
You can generally assume that your visitors will come in through the "front
door" (the Home page)—but where they go after that depends on the links
you've provided. These navigation pathways are like corridors that connect the
various rooms of the museum. It's up to you as the "architect" to develop a
sensible arrangement of pages and links so that visitors can find their way
around easily, without getting lost.
In WebPlus, you can use the Site Structure tree to visually map out the
structure of your site and then add navigation bars—that dynamically adapt to
the structure you've defined.
Site structure
Unlike the museum in our analogy, the "structure" of a website has nothing to do
with its physical layout, or where pages are stored. Rather, it's a way of logically
arranging the content on the site so that visitors have an easier time navigating
through it. One of the most useful organizing principles—which WebPlus
strongly reinforces—is an "inverted tree" structure that starts with the Home
page and then branches out to other pages. To the visitor navigating your site,
this arrangement presents your content in a familiar, hierarchical way, structured
into sections and levels.
• A section is a content category, for example "Who's Who?,"
"Products," or "Links." The various major sections are typically listed
on the site's Home page in a navigation bar. Ideally, each page on the
site belongs to a particular section. And unless there's only one page in
a given section, the section will have its own main page, which usually
serves as a menu for subsidiary pages.
• The level is the number of steps (i.e., jumps) a given page is removed
from the Home page. The Home page will always reside at Level 1,
normally along with main section menu pages. This allows navigation
bars to work easily and automatically. Pages one step "below" the
section menu pages reside at Level 2, and so on.

30 Developing Sites and Pages
In WebPlus, the Site Structure tree (in the Site tab) provides a visual aid that lets
you organize the content on your site into sections and levels—in other words as
a hierarchy of parent pages branching to child pages. Here's how the same
structure might appear in the WebPlus Site Structure tree:
The Site Structure tree makes it easy to visualize relationships between pages
and lay out your site in a way that makes sense for the content you have to offer.
Of course, a website is truly an interconnected web of pages, and the tree
structure doesn't prevent you from installing links between any two pages. But it
does expose the major pathways within your site—up, down, and sideways.
Logical section/level design makes your site easier to navigate, and WebPlus
makes it simple to create navigation bars that mirror your site structure and
help guide your visitors along those "main roads."

Developing Sites and Pages 31
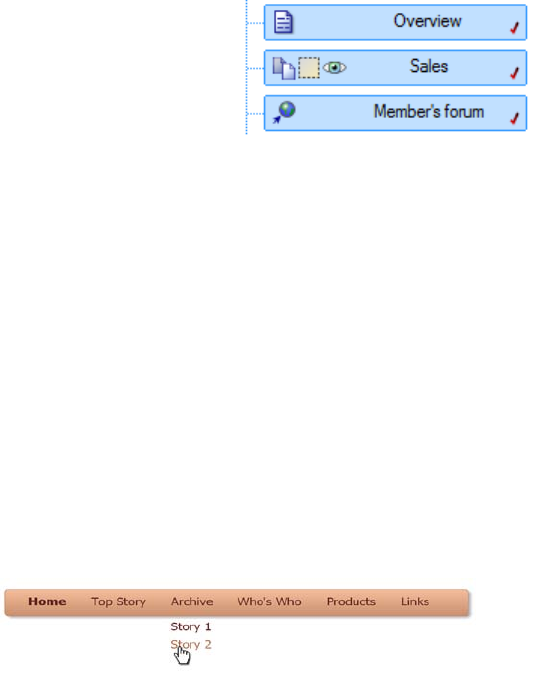
Incidentally, WebPlus also
supports HTML pages and
offsite links which can be
inserted into the Site Structure as
for any other page. Either page
entry is slightly different in
design to a standard web page to
indicate that it is based only on
HTML code (see p. 267) or that
it points to a location outside of
the website. As an example,
compare the HTML page
"Overview," the standard web
page "Sales," and the offsite link
"Member's forum."
Navigation
In WebPlus, adding navigation between your web pages is easy with navigation
bars, each pre-programmed to understand your site structure, making it easy to
design a site that's simple to navigate. You simply select one from the Web
Objects toolbar and WebPlus does the rest!
For example, here's a navigation bar we selected for the site shown in the main
tree above. The buttons provide links to the Home and section menu pages (all at
Level 1) and popup menus that link to child pages (Level 2 in this case).
For more information, see Adding navigation bars on p. 45.

32 Developing Sites and Pages
Understanding pages and master pages
Pages are the basic unit of web design. WebPlus lets you structure your site's
content by arranging pages into a branching "tree," which in turn helps visitors
navigate through the site. Looking at individual pages from a design standpoint,
each WebPlus page has a "foreground" page and a "background" master page.
Master pages are part of the structure of your WebPlus site, and provide a
flexible way to store background elements that you would like to appear on
more than one page—for example a logo, background, border design, or
navigation bar. The key concept here is that a particular master page is typically
shared by multiple pages, as illustrated below.

Developing Sites and Pages 33
By placing a design element on a master page and then assigning several pages
to use that master page, you ensure that all the pages incorporate that element.
Of course, each individual page can have its own elements.
The Studio's Site tab includes an upper Master Pages section with icons for each
master page, and a lower Site Structure in the Pages window that provides
feedback indicating which master page is being used by each of your web pages:
For more varied page designs across you site, you can apply multiple master
pages to each web page. For more details, see Adding, removing, and
rearranging pages on p. 37.
Viewing pages
The WebPlus workspace consists of a "page" area and a surrounding
"pasteboard" area.
The page area is where you put the text, graphics, and other elements that you
want to appear on your final web page. The pasteboard is where you generally

34 Developing Sites and Pages
keep elements that are being prepared or waiting to be positioned on the page
area. When you publish your site, anything which overlaps the page area
appears, while anything entirely on the pasteboard does not. The pasteboard is
shared by all pages and master pages, and it's useful for copying or moving
objects between pages.
To move or copy an object between pages via the pasteboard:
1. Drag the object from the source page onto the pasteboard (hold down
the Ctrl key to copy).
2. Display the target page (see Switching between pages below).
3. Drag (or Ctrl-drag to copy) the object from the pasteboard onto the
target page.
WebPlus makes it easy to see exactly what you're working on—from a wide
view of a whole page to a close up view of a small region. For example, you can
use the scroll bars at the right and bottom of the main window to move the page
and pasteboard with respect to the main window. The view automatically re-
centres itself as you drag objects to the edge of the screen.
The View toolbar at the top of the screen provides the Pan Tool as an
alternative way of moving around, plus a number of buttons that let you zoom in
and out so you can inspect and/or edit the page at different levels of detail.
If you're using a wheel mouse, spinning the wheel scrolls vertically.
Shift-spin to scroll horizontally and Ctrl-spin to zoom in or out!

Developing Sites and Pages 35
Switching between pages
WebPlus provides a variety of ways of getting quickly to the part of your site
you need to work on. The Studio's Site tab provides a central "control panel"
including both the Site Structure tree, which depicts the hierarchy of pages in
your site (see Understanding site structure and navigation on p. 29), and icons
for each of the site's master pages.
Selecting vs. viewing a page: Single-clicking a page/master page entry merely
selects the page. To actually view the associated page/master page you need to
double-click an entry.
An orange entry (with bolded page name)
denotes the selected page.
The eye icon denotes the currently viewed
page—which you're able to edit in the
workspace. This example shows that the
page is currently in view as well as
selected. It also now uses a different
Master Page (B instead of A).
A highlighted master page icon in the Site
tab's upper window denotes the selected
master page.
An eye icon in the master page icon
denotes the currently viewed page. This
example shows a viewed (but unselected)
master page.
To view a specific page/master page:
Several methods can be used to view a page:
• On the Hintline, use the Hintline's page navigation buttons.
- or -
Click the entry for the page or master page in the Page Locator list.

36 Developing Sites and Pages
• On the Studio's Site tab, double-click the entry for the page (or master
page) you want to view. The Site Structure window of the tab includes
a tree with entries for pages in the site, while the Master Pages
window shows only master pages as thumbnails. You may need to
click the Master Pages> button to display the master pages window.
• Click the Site Structure button on the Hintline or on the Site
tab's Page window. Select the page entry in the dialog's tree (double-
click tree entries if necessary to expand each branch). Then click the
View Page button.
For master pages:
• On the Studio's Site tab, click the Master Pages> button to reveal a
master page window. One or more master page icons will be
displayed.
• Double-click the icon for the master page you want to view.
To switch between the current page and master page:
• Click the Page/Master Page button on the Hintline.
As a shortcut to view the site's Home page:
• Click the Home Page button on the Hintline.

Developing Sites and Pages 37
Adding, removing, and rearranging pages
Using the Studio's Site tab,
you can quickly add or delete
standard or HTML pages at
any level of your site structure,
and use drag-and-drop to
rearrange pages within the
structure as needed, add new
master pages, reassign pages
to particular master pages, and
add offsite links.
Use the upper Master Pages window of the Site tab to access master pages, and
the Pages window (tab's central Site Structure tree) to access pages. Pages (with
page content or blank) can also be added from multi-page templates (see p. 20).
Besides the Site tab, WebPlus offers a variety of other ways to manipulate
pages: the Site Structure dialog, the Master Page Manager, and both standard
and right-click (context) menus.
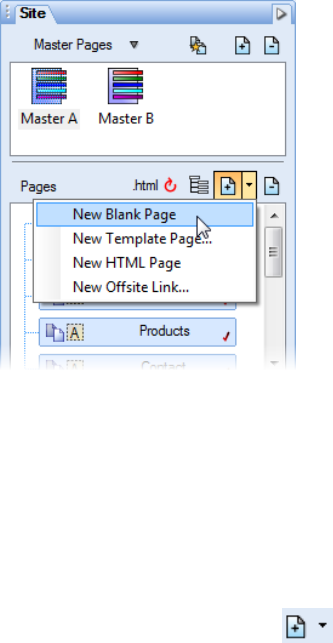
To add a new blank page:
1. Click the down arrow on the Add button directly above the
Site tab's Pages window. From the drop-down menu, choose New
Blank Page.
2. In the New Page Properties dialog, specify options for the new page in
the Appearance tab (see Setting page properties on p. 62) as well as
options only available via this dialog:
• Duplicate the design elements from an existing web page. Check
Copy objects from page and select the page in the activated list.

Developing Sites and Pages 39
4. WebPlus lets you control if an associated master page is copied with
the page. Pick from the top-left drop-down menu choosing one of:
• Copy Master Page. To always copy the master page into your
site.
• Compare and Copy Master Page. Checks if the master page
already exists in your site then copies it if not present.
• No Master Page. The page's master page is never copied to the
site.
5. Click the Open button. The pages are added to the Site tab.
As an alternative to blank or template web pages, HTML pages can be added to
any Site tab's Site Structure. Such pages can be included in navigation as for
standard pages.

40 Developing Sites and Pages
To add an HTML page:
1. In the Pages Window (Site Structure tree) of the Studio's Site tab,
select a page after which you want to add the new page.
2. Click the down arrow on the Add button directly above the
Pages window. From the drop-down menu choose New HTML Page.
A new HTML page is added to the Site tab. See Creating HTML pages (p. 267)
for more information.
You can also add an offsite link to your site structure. Typically, this would be a
page or resource separate from your site that you wanted to include in your site's
navigation structure, e.g. blog, forum, or CMS. The offsite link appears in the
Site Structure tree and in navigation bars, so you can manipulate it just as if it
were a page in your site.
To add an offsite link:
1. In the Pages Window (Site Structure tree) of the Studio's Site tab,
select a page after which you want to add the new page.
2. Click the down arrow on the Add button directly above the
Pages window. From the drop-down menu, choose New Offsite
Link....
3. In the dialog, type a Menu name to identify the offsite link in the Site
Structure tree (the equivalent of its page name).
4. Click to select the link destination type, and enter the specific offsite
hyperlink target (see Selecting a hyperlink target on p. 251), and the
window in which you want the target to appear. Keep Include in
Navigation checked if the link is to appear in site-wide navigation.
• Check Before and/or After to apply horizontal separator lines
above/below the page as a submenu item in navigation bars.
• Add a Description to add extra page-related text information on
the bar's submenu item.
5. Click OK.

Developing Sites and Pages 41
To add a new master page:
1. On the Studio's Site tab, ensure the Master Pages> button is clicked
to expand the Master Page Window.
2. Click the Add button above the Master Pages window.
A new master page appears in the Site tab's Master Pages window.
To easily distinguish between multiple master pages, you can assign them
distinct names. The master pages will still adopt a letter designation as a suffix,
e.g., A, B, C, etc. so you can check master page assignment in your Site
Structure.
To name a master page:
1. Right-click the master page thumbnail and choose Properties....
2. Edit the Name of the page.
To clone a page:
• In the Studio's Site tab, right-click on a selected page and choose
Clone Page. An identical copy is inserted below the selected page.
To delete a page or master page:
1. On the Studio's Site tab, select the page (or master page) to delete by
clicking its entry.
2. Click the Remove button above the appropriate window to delete
the page.
When you delete a page, you'll have the option to remove any
hyperlinks in your site that point to it, or redirect the hyperlinks to
another specified page (hyperlinks to anchors on the deleted page
can optionally be deleted).

Developing Sites and Pages 43
To assign an individual master page to a page:
• On the Studio's Site tab, click on the master page thumbnail (in the
Master Pages section) and drag onto the page entry (in the tab's Site
Structure section).
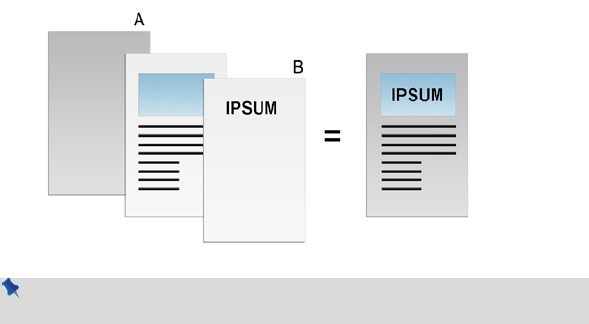
Assigning multiple master pages
For pages with more design diversity, you can assign more than one master page
to each web page by using the Master Pages tab. As an example, let's say you
have two designs existing on two separate master pages—"Master A" and
"Master B." Using the Master Pages tab, you can place "Master B," containing
the IPSUM text, in front of the selected page, with Master A used as the page
background.
You'll need to create multiple master pages in advance of using the
Master Pages tab.

44 Developing Sites and Pages
To assign multiple master pages to a web page:
1. From the Site tab, select the page which will have multiple master
pages.
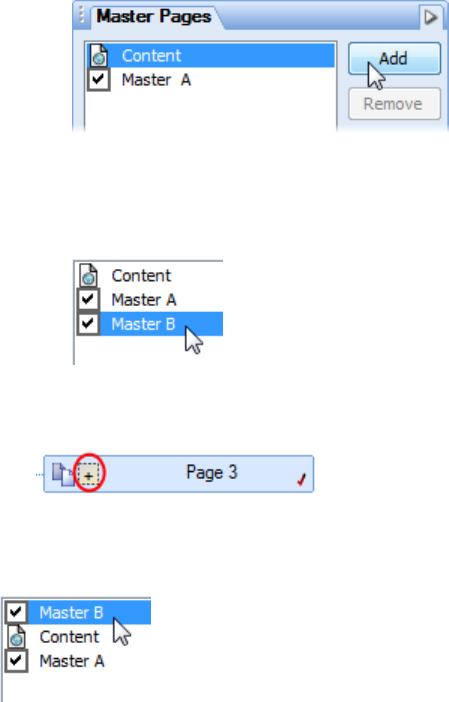
2. In the Master Pages tab, click the Add button.
3. From the dialog's drop-down menu, select the additional already
created master page, and click OK. Your additional master page is
added to the tab (below) and the web page will be using the page
elements of the newly assigned master page.
The Site tab's Site Structure shows a web page with a plus sign if multiple
master pages are assigned (instead of A, B, C, etc.).
The Master Pages tab lets you control the order in
which the page and master page contents are
displayed on the page. In a similar way to layers in
an illustration program, objects on the entry
uppermost in the tab can be shown in front of
objects on "lower" master pages. Master pages can
also be rearranged amongst each other. Newly added
master pages are added to the bottom of the stack so
will show behind all other content.
In the example opposite, Master B is positioned
above all other content.

Developing Sites and Pages 45
To reorder the page content and master pages:
• Select the entry in the tab and click the Up or Down button.
To temporarily hide a master page, uncheck its entry in the tab.
To unassign a master page:
• Select the entry in the tab and click the Remove button.
Adding navigation bars
In WebPlus, navigation bars are programmed to understand your site structure,
making it easy to design a site that's simple to navigate.
Navigation bars facilitate movement between the various sections and levels of a
site. For example, in the navigation bars below, the buttons provide links to the
Home page and various top-level section pages, while popup menus link to child
pages (Story 1 and Story 2) within each section.

46 Developing Sites and Pages
You can easily install navigation bars at any level of your site, reconfigure them
to link to a particular part of the site, change the appearance of the navigation
bar, and exclude particular pages from navigation as needed.
Navigation types
WebPlus offers various types of navigation bars depending on the level of
functionality and design you're looking for in your navigation bar. Navigation
bars use different technologies, specifically JavaScript or Flash. t
Navigation bar types Use for:
Basic (JavaScript) Text-based1 navigation bars without
backgrounds.
2
Designer (JavaScript) Text-based1 navigation bars with button and
bar backgrounds.
Miscellaneous (JavaScript) Combo box, vertical site map, folding style,
or concertina (sliding image) navigation
bars.
Basic (Flash) Flash navigation bars with animated hover-
overs, pop-ups, and flyouts.2 3
Designer (Flash) Flash navigation bars with professional
graphical effects (hover-overs, pop ups,
flyouts, and page curls).
2 3
1 Created as searchable HTML text.
2 Horizontal and vertical navigation bars available.
3 Requires Flash player to be installed. You'll find a Flash Player in your WebPlus
installation folder.
Creating navigation bars
Navigation bars can be added to any page but are typically added to the master
page—as this saves you the trouble of pasting the same element to multiple
pages. A navigation bar on a master page behaves as if it's on each page—
consistent with the notion that its buttons and menus are relative to where each
page sits in the overall site structure.

Developing Sites and Pages 47
When adding a navigation bar, you can choose navigation Type, Options, and a
set Style. Once added, the bar can be edited at any time. New bars can be created
from any existing navigation bar in your site.
To add a navigation bar:
1. Select the page (or master page).
2. From the Web Objects toolbar, click Insert Navigation Bar on
the Web Objects toolbar's Navigation flyout.
3. From the dialog's Type tab, a default gallery of navigation bars
appears. For a different navigation type, select from the upper-right
Type drop-down menu.
The Navigation bar gallery lets you select a navigation bar of that
type.
4. From the Navigation Type tab choose whether to base your
navigation bar directly on the site's Site Structure (enable Based on
site structure) or customize the navigation bar's options (enable
Custom; see Customizing navigation bars on p. 49).
For the former method:
• Select which buttons should be included in the navigation bar: Top
Level, Parent Level, Same Level, Child Level, Home, Previous
and Next, Previous, Next, Up, Breadcrumb, Anchors, Back or
Custom.

48 Developing Sites and Pages
• Depending on the main selection, you can opt to include the child
page, anchors, home page, parent page, and/or Hide current
page.
• Check Don't use page names to use custom button names
(otherwise buttons will have functional names like "Previous" or
"Home").
• Set Target Frame/Window to change where the new page will
open. Choose from Same Window (most common), New
Window (useful for off-site pages), Top of Current Window,
Parent Frame, Named Window and Document Frame.
5. (Optional; for JavaScript navigation bars only) From the Options tab
you can control how the navigation bar functions. You can change
alignment and pop-up/menu positioning options.
6. (Optional) From the Style tab, you can select different coordinated
menu and submenu's object and text properties.
7. Click OK. The navigation bar appears on your page.
When including anchors in navigation bars, you'll be able to navigate
between various sections of long pages or to repeating areas as
menu options.
At any time the navigation bar can be edited, either to adjust the navigation type,
its options or style.
To edit a navigation bar:
1. Double-click the navigation bar (or right-click it and choose Edit
Navigation Bar...).
2. Change settings available from the Navigation Type and Style tabs.
You can edit the chosen navigation bar but cannot change its type
(e.g., swap a basic JavaScript navigation bar for a Flash-based bar).
WebPlus also lets you base a new navigation bar on an existing one in your site,
rather than use one from the Navigation bar gallery. This saves having to
customize a navigation bar from the gallery again.

Developing Sites and Pages 49
To create a new navigation bar from an existing navigation bar:
1. From the dialog's Type tab, enable Copy Existing Navigation Bar.
The gallery updates to show the currently used navigation bars in your
site.
2. Click Select next to the chosen navigation bar, then modify the
navigation type or style as described under To add a navigation bar
(see p. 47).
3. Click OK.
Customizing navigation bars
By default, navigation bar items will be based your site structure. If you're
looking to rearrange the order or hierarchy of your navigation bar items to be
different from your Site Structure, WebPlus will allow you to customize any
navigation bars by creating a custom navigation tree—you can also add, edit,
or delete elements which will access a range of link destination types (see
Adding hyperlinks and anchors on p. 251) just as in Site tab's Site Structure.
Once you're working with a custom navigation tree, the navigation
bar will no longer automatically update when new pages are added
to your site. If you still want this to happen, you'll have to base your
bar on the site's Site Structure.
To customize a selected navigation bar:
1. Double-click the navigation bar.
2. From the Navigation Type tab, enable the Custom option, and ensure
New navigation tree is enabled.
3. (Optional) Name the navigation tree in the Navigation Tree Name box.
4. Rearrange the order of the navigation bar items by drag and drop (or
use the Move Up, Move Down, Make Child or Make Parent
buttons).
5. Click Add Link to add a new link to the end of your navigation bar
list. The element is assigned a link destination, a target frame or
window and a title in the displayed dialog. Click OK.

50 Developing Sites and Pages
(Optional) Click Reset to revert the navigation tree back to its original
structure. Export Options... let you control the location and naming
of the JavaScript file used to display your custom navigation tree.
6. Click OK again. The navigation bar now uses the custom navigation
tree to present menu options.
The custom Navigation tree which is saved is given a name (e.g.,
customnavtree-1) and is automatically stored in your site.
If you plan to create more
navigation bars for your site,
you can reuse the same custom
navigation tree for your new
navigation bar by selection
from the dialog. Existing bars
can also be swapped to use the
new tree structure during
editing.
Alternatively, you can use the
Copy... button to copy the
navigation tree used in a
navigation bar already in your
site. This will replace the
current tree.
Using navigation bar styles
When you create or edit a navigation bar, you may wish to keep the bar's
navigation type and structure the same, but customize its look and feel. The
edited style can be overwritten or copied to a new style.
If you're working with multiple navigation bars and styles, use the Navigation
Manager to swap styles between bars.

Developing Sites and Pages 53
Using dynamic navigation bars
Up to now, we've assumed that navigation bars are based on your site structure
and show static pages as menu items. However, for more dynamic navigation
bars, you can populate your navigation bar submenus with ever-changing forum,
CMS, and blog article titles—simply click a title to view the relevant article.
We'll assume you're using an offsite link to connect to your forum, CMS, and
blog, and that the offsite link is included in navigation.
To create a dynamic navigation bar:
• Right-click the offsite link in Site tab and click Offsite Link
Properties....
• From the Offsite Link dialog, change the drop-down menu in the
Smart Object Information section to add feed items (i.e., published
article titles) as children to the bar's submenu.
Each article title is clickable, launching the associated article in a
window, typically a separate window.
Checking your navigation bars
The Navigation Manager gives you an overview of all the navigation bars used
in your site from within the Site Manager.
To display the Navigation Manager:
• Click Site Manager on the Default context toolbar (or Hintline
at the bottom of your workspace), then choose Navigation.
- or -
Choose Site Manager>Navigation Manager... from the Tools menu.
The Site Manager is launched with Navigation Manager shown by
default.

54 Developing Sites and Pages
The Manager displays the bar's page location, names, its navigation tree, and
style, listed by page number.
Using layout aids
Layout guides are visual guide lines that help you position layout elements,
either "by eye" or with snapping turned on. When the snapping feature is turned
on, objects you create, move, or resize will jump to align with nearby, visible
layout guides. WebPlus provides a variety of layout guides to assist you: page
margins, row/column guides and ruler guides.
• Page margin settings are fundamental to your layout, and usually are
among the first choices you'll make after starting a site from scratch.
Narrow margins around the perimeter are a good starting point for
clean page design. The page margins are shown as a blue box which is
actually four guide lines—for top, bottom, left, and right—indicating
the underlying page margin settings. If you like, you can set the
margins to match your current printer settings.
• Row and column guides act as an underlying layout aid, separating
your page into multiple rows or columns shown with dashed blue
guide lines.
• Ruler guides are free-floating "sticky" red guide lines that are great
for aligning objects vertically or horizontally.
To define layout guides:
• Click Layout Guides on the Default context toolbar.
The Margins tab lets you set guide lines for page margins, rows, and columns.
You can set the left, right, top, and bottom margins individually. The dialog also
provides options for balanced margins (left matching right, top matching
bottom).
Use the Row and Column Guides section to define guides for rows and
columns with an optional in-between gutter (gap). If you want rows or columns
of uneven width, first place them at fixed intervals, then later drag on the guides
to reposition them as required.

Developing Sites and Pages 55
The Guides tab lets you fine-position ruler guides by specifying absolute pixel
positioning (guides can also be dragged onto the page from WebPlus rulers; see
below).
To show or hide layout guides:
• Click or unclick Guide Lines on the View menu.
This setting also affects any ruler guides you've placed on the page area.
Creating ruler guides
WebPlus lets you to set up horizontal and vertical ruler guides—non-printing
lines you can use to align headlines, pictures, and other layout elements.
Guides are by default "sticky" so that stuck objects can be dragged around the
page by their ruler guide—a great way to move previously aligned objects in
bulk and simultaneously.
• To create a ruler guide, click on a ruler, hold down your mouse button,
then drag onto your page. A ruler guide line appears parallel to the
ruler (Alt-drag to create the guide at 90 degrees to the ruler).
• To move a guide, drag it.
• To remove a guide, drag and drop it anywhere outside the page area.

Developing Sites and Pages 57
want finer control or smaller snapping increments, click a zoom button to
magnify the page.
Adjusting rulers
By default, the horizontal ruler lies along the top of the WebPlus window and
the vertical ruler along the left edge. The default ruler intersection is the top-
left corner of the pasteboard area. The default zero point is the top-left corner of
the page area, but this can be changed.
To define a new zero point:
• Drag the tab marker on the ruler intersection to the new zero point on
the page or pasteboard. (Be sure to drag only the triangular marker!)
To move the rulers:
• With the Shift key down, drag the tab marker on the ruler intersection.
Both horizontal and vertical rulers become free-floating and can then
be positioned at an area on the page. The zero point remains
unchanged.
• Double-click on the ruler intersection to make the rulers and zero point
jump to the top left-hand corner of the page or, if selected, an object.
This comes in handy for measuring objects on the page.

58 Developing Sites and Pages
To restore the original ruler position and zero point:
• Double-click the tab marker on the ruler intersection.
To lock the rulers and prevent them from being moved:
• Choose Tools>Options>Layout and select the Rulers page, then
check Lock Rulers.
Rulers as a measuring tool
The most obvious role for rulers is as a measuring tool. As you move the mouse
pointer, small lines along each ruler display the current horizontal and vertical
cursor position. When you click to select an object, blue ruler regions indicate
the object's left, right, top, and bottom edges. Each region has a zero point
relative to the object's upper left corner, so you can see the object's dimensions
at a glance.
Using the dot grid
The dot grid is a matrix of dots or lines based on ruler units,
covering the page and pasteboard areas. Like ruler guides,
it's handy for both visual alignment and snapping.
Developing Sites and Pages 59
To turn the dot grid on and off:
• Enable (or disable) the Dot Grid button on the View menu.
You can also set the grid spacing, style, and colour via the Options dialog.
Setting site properties
Site properties allow settings to be made which will be applied across the entire
site. Default page settings, HTML output control, search engine optimization,
author/copyright, and web usage statistical information can all be set via the
multi-tab Site Properties dialog. Generally speaking, decide on your Site
property settings when you are planning your site—once set, the settings do not
normally need to be modified (although you can at any time).
Some site properties such as page and search-engine optimization settings are
also mirrored on individual pages (via Page Properties; see p. 62). This lets you
override or complement the "global" Site Properties, respectively, and apply
"local" settings to specific pages.
To view or change site property settings:
• Choose Site Properties... from the File menu. The Site Properties
dialog appears.
The dialog is arranged into separate tabs, with each tab reflecting an aspect of
site properties.

Developing Sites and Pages 63
Tab name Property
Navigation
(default) Page, title, and file name
Each page has a "visible" page name or file name shown in
Site tab's Site Structure tree. You can edit either, as well as
choose a title different from the page name.
Include in navigation
By default, all pages are included in navigation bars. Use this
option to exclude the page from navigation.
Separators and Description
If included in navigation, check Before and/or After to apply
horizontal separator lines above/below the page as a submenu
item in navigation bars. A Description box adds extra page-
related text information under the bar's submenu item.
Active document frame
Pages can be opened in an active document frame if the frame
has been created previously.
Redirect
After a configurable time interval a web page is redirected to a
new hyperlink destination (another page, image, email, etc.).
Appearance Page alignment
Alignment determines how the page content appears in a
browser. Use the Site's default page alignment setting (Use Site
setting), or choose Left or Centred as an override.
Width and Height
Each master page always determines the size of pages that use
it. For individual page
s that don't use a master page you can set
custom page dimensions. For pages using a master page, only
the Height can be changed for the page. In the Master Page
Manager (Properties button), you can override the site setting
for a given master page.
Background Master pages
Assign one or more master pages to a specific page, or set a
page to use no master page.
Use Colour Scheme Designer Settings
Adopts the site's current colour scheme settings
for background
colours or uses a custom On-Page colour and/or Background
colour/image.

66 Developing Sites and Pages
A quick summary gives an indication of what each management feature can do
for you.
Type of
Management Lets you...
Page/Master
Page Properties
Include pages in navigation (with separator control),
assign master pages, set page alignment and size,
rename pages, set a background, add sounds, optimize
pages for search engines, and apply redirections,
transitions, or access control.
HTML Page
Properties
View and edit HTML page names, file names (and
path), include pages in navigation (with separator
control).
Hyperlink View and edit hyperlinks, jump to hyperlinks on the
page, find and replace destination links.
Anchor View and edit anchor name and location, include pages
in navigation (with separator control), jump to anchors.
Navigation Display the navigation bars used throughout your site.
Resource View images, media, links, HTML code resources,
scripts, or applets in your site. Jump to each resource on
the page, swap between linked/embedded image status,
replace or resample images.
E-Commerce View E-Commerce objects on pages across your site.
Text View and edit text (in WritePlus), name stories,
reformat text, apply styles, convert creative frames and
tables to HTML-compatible text.
Font View fonts and their availability, jump to fonts on the
page, and substitute fonts.
File Display the site structure with page file names rather
than page names. Add files to your site. Rename and
move file locations.
Site checker Display common layout problems discovered in your
site.

Developing Sites and Pages 69
To create a User List smart object:
1. Click the Smart Object Tool button on the Web Objects
toolbar.
2. Login to Serif Web Resources (See Using Smart objects; p. 305). This
assumes you have a valid login; otherwise you will have to register.
3. From the dialog, select the New... button at the bottom of the My
Smart objects Library pane.
4. In the Create Smart Object dialog, use the scroll bar to navigate the list
of Smart objects, then select User List, then click OK.
5. (Optional) Name your Smart object and modify colours for text,
buttons, background, or border, then click Create. Your new Smart
object is listed in your Smart objects Library.
6. Click Exit to logout of Serif Web Resources.
Once you've created your Smart object, you can create and associate user groups
to it using the Manage feature.
To control user signup and security:
1. Click Smart Object Tool on the Web Objects toolbar.
2. With your User List Smart object selected, in the My Smart Objects
Library pane, click the Manage button to reveal the Users dialog.
3. To switch on self-registration user sign up to the Smart object, check
Enable signups to User List. This allows a Sign up link to be shown
on a placed login box.
4. For extra security at user sign in, check CAPTCHA enabled.
CAPTCHA is an anti-spamming technique where arbitrary server-
generated text is displayed; the web visitor enters the text for
subsequent validation.

70 Developing Sites and Pages
5. Enter a redirect URL in the Redirect after login box if you want to
direct the user to a specific web page after successful login.
6. Click Update.
To create a user group:
1. From the dialog, click Groups from the top menu.
2. From the Create New Group dialog, enter a Group Name; this should
reflect how the group is intended to be used, e.g., "Photoaccess".
3. Click the Create Group button, verify dialog settings, then click
Done. The group will be added to the Group drop-down menu
To manage a user group:
• Select the group name from the Group drop-down menu, then click
Manage Group.
From the dialog, you can rename the group and display the number of group
users. You can make changes by clicking the Update Group button, or remove
the group with the Delete Group button.

76 Developing Sites and Pages
Any user can be deleted or temporarily suspended for breaking site rules (e.g.,
for posting defamatory statements on a hosted public forums). The next time the
user tries to log on the message "Your account has been suspended" is
displayed.
If more drastic action is required, a user's IP address can be banned from
accessing Serif Web Resource objects (e.g., forums, etc.). As a last resort, even
the ISP or organization to which the owner of the email address belongs to can
be banned from access. This latter option is not recommended normally but may
be necessary to prevent institutional malpractice such as professional spamming.
See online Help for more details.
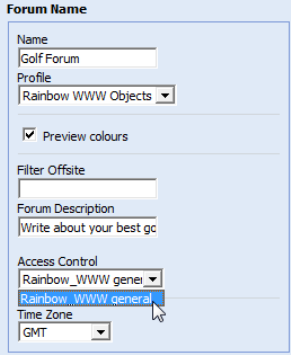
Access control with forums, blogs, and CMS
To set up access control for forums:
1. Select the already created User List Smart object for access control
when creating a forum.
WebPlus will automatically creates a user group, also called Golf
Forum, to allow self-registration user sign up and sign in. The forum
visitor will need to click the register link and sign up.

Developing Sites and Pages 77
2. To set up a forum Moderator group, you'll need to create a moderator
group, add moderators manually, manage the forum, and choose the
group from the Moderated by Group drop-down menu.
To set up access control for blogs or CMS:
• You'll need to create an Editors group, add Editors manually, then
either
• For blogs, click Manage and choose the group from the Editors
Group drop-down menu.
- or -
For CMS, click Manage and choose Permissions once directed to
www.serifwebresources.com. The same menu is offered as above.
Search engine optimization
Indexing involves the automatic collection of information about your web pages
by search engines such as Google, Yahoo!, Live Search, and many more. By
"harvesting" this information at the search engine, search engine users can make
use of this indexed information to obtain quick and accurate site search results
which match the search criteria entered by the user.

78 Developing Sites and Pages
By default, the contents of each published web page (especially heading text)
will be indexed. However, in an Internet world of billions of web pages all being
constantly indexed, web developers can optimize this indexing process to allow
a site's pages to appear higher in a user's search results.
Optimization of web pages for search engines is possible in several ways:
• Meta Tags: Tags store search engine descriptors (i.e., keywords and
a description) for the site and/or an individual page. These tags are
used to allow better matching between entered search engine text (like
you might enter into Google) and the keywords you've associated with
your site or page. Additionally, a robots meta tag also lets you
include/exclude the site or pages from being indexed; hyperlinks to
other pages can also be prevented from being explored (crawled by
"spiders)".
• Robots: Pages (or folders) can be excluded from search-engine
indexing by using a robots file. This works in an equivalent way to the
robots meta tag but uses a text file (robots.txt) to instruct robots or
spiders what not to index. The file simply lists excluded site
page/folder references.
• Sitemaps: The opposite of the "robots" concept; pages can be
included to aid and optimize intelligent crawling/indexing. site page
references are stored in a dedicated sitemap file (sitemap.xml).

Developing Sites and Pages 79
Whether you are using Meta tags, robots, or sitemaps independently or in
combination, WebPlus makes configuration simple. As these settings can be
established or modified for the whole site (Site Properties; Search Engine tab)
any newly created page will adopt site's search engine settings. If you change the
site settings, all web pages will update to the new settings automatically.
However, you can override the site's settings on a specific web page (Page
Properties; Search Engine tab) at any time. The page's override means that
subsequent changes to site settings will always be ignored.
Using search engine descriptor Meta Tags
Although they're optional, if you want to increase the likelihood that your
website will be "noticed" by major web search services, you should enter Meta
Tag search engine descriptors. Search services maintain catalogues of web
pages, often compiled through the use of "crawlers" or other programs that
prowl the web collecting data on sites and their content. By including descriptive
information and keywords, you'll assist these engines in properly categorizing
your site. You can enter descriptors for the site as a whole and/or for individual
pages. For example, for a simple ornithological site you could have the
following descriptors, reflecting the content of your site or page, e.g.
Site Properties Page Properties
Description American Birds Web Egret and Heron species page
Keywords Birds, America,
Audubon Cattle Egret, Blue Heron, Green-
backed Heron
It's a good idea to plan which descriptors are used for the site and pages. If set, a
site's descriptors will complement page-specific descriptors.
To enter search engine descriptors:
1. (For the site) Choose Site Properties... from the File menu.
- or -
(For a page) Right-click the page in the workspace or Site tab and
choose Page Properties... (or choose the item from the Edit menu).
2. Click the dialog's Search tab.
3. In the top window, type in a brief description of your site. Although
the description can be any length, the first ten words or so are the most
important.

86 Developing Sites and Pages
The Gallery tab can store your own designs in the ready-to-go My Designs
category—the design is made available in any WebPlus site. When you first
install WebPlus, the My Designs gallery will be empty, ready for custom
designs to be added to it. New categories can be created at any time.
To further arrange your designs into logical groupings, you can add sub-
categories to My Designs or to any other custom or pre-defined category.
Designs can be added to any pre-supplied category; the My Designs
category exists simply for ease of use when storing your own
custom designs.
To use a design from the Gallery:
• Click its thumbnail in the design category and drag it out onto the
page. The Gallery retains a copy of the design until you expressly
delete it.
To view your Gallery:
1. Click the Studio's Gallery tab.
2. Select a category from the drop-down menu. The items from the first
listed subcategory are displayed by default.
To add, delete, or rename custom categories:
1. With the Gallery tab selected, click the Tab Menu button and
choose Add category..., Delete category, or Rename category...
from the flyout menu.
2. Use the dialog to enter and/or confirm your change.
If adding a category, you need to name the category in a dialog. For renaming or
deletion, simply pick the category in advance of picking the option.
All designs in a deleted category will also be lost.

Developing Sites and Pages 87
To add, delete, or rename custom sub categories:
• To add, select a category and click Add Sub Category... from the
tab's Tab Menu button.
• To delete or rename, select options from the drop-down button on
the sub category title bar.
To move or copy an object into the Gallery:
1. Using the Categories drop-down menu, select a category into which
you want to add the object. Scroll to reveal target sub-categories,
expanding them if necessary.
2. Drag the object from the page and drop it onto the target category or
sub-category design window (drag onto an empty sub-categories title
bar to add). To copy, press the Ctrl key before starting to drag. A
thumbnail of the design appears in the Designs window.
To rename or delete a custom design from the Gallery:
• Click on the drop-down button in the bottom-right corner of a
thumbnail (shown by hover over) and choose from the menu.
Adding Google maps
Use embedded Google Maps in your web page if want to make sure that a client
can locate your headquarters, attendees can find that special meeting (or event),
or identify special interest locations. By embedding in a purposely designed
"Directions" web page, you'll be able to add the map and written supporting
directions to your site accordingly.

88 Developing Sites and Pages
Each map will allow up to 10 markers to be placed on the map to identify each
location.
A more advanced Map feature is also available for more complex mapping
requirements, including an unlimited number of markers and the ability to use
HTML as your marker text.
To add a simple Google map:
1. Click Insert Google Map on the Web Objects toolbar's Media
flyout.
2. From the Configure Google Map dialog, enter your zip code, post
code, or address in the Search for a location field. As Google's
geolocator is being used, WebPlus will sense your locale, and display
local addresses preferentially.
3. Navigate around the map using supporting panning and zoom
controls—drag the hand cursor to pan, the zoom slider and buttons to
magnify/zoom out. If you've got a mouse with a scroll wheel, check
the Enable mouse scroll wheel zoom for quicker map navigation.
4. To add a marker, click Add, and then place the cursor over the
chosen location, then click.

150 Editing Objects
To change the rotation origin:
1. Select the Rotate Tool on the Tools toolbar and click to select
the object.
2. Move the rotation origin away from its original position in the
centre of the object to any position on the page. The origin can also be
moved to be outside the object—ideal for rotating grouped objects
around a central point.
3. Drag the rotate pointer to a new rotation angle—the object will rotate
about the new pivot.
To rotate an object 90 degrees left or right:
• Select the object and choose the Rotate Left or Rotate
Right command from the Arrange menu.
Cropping and combining objects
Cropping means masking (hiding) parts of an object, for example to improve
composition or to create a special effect. The underlying object is intact. Two
types of cropping are possible—square cropping or irregular cropping.
square crop irregular crop
Combining starts with more than one object, but creates a special composite
object with one or more "holes" on the inside where the component objects' fills
overlapped one another—useful for creating mask or stencil effects.

154 Editing Objects
To join outlines (selected via marquee selection):
• Select from the Join Outlines submenu on the Arrange menu.
Add Creates one new object that’s the sum
of any two selected objects.
Subtract Discards
the overlap between the top and
bottom object. The bottom object is also
discarded.
Useful as a quick way of truncating
shapes and pictures with another object.
Intersect
Retains the overlap and discards the rest.

158 Editing Objects
For alignment For resizing
To switch on dynamic guides:
• Click the down arrow on the Snapping button (Hintline) and
click Dynamic Guides on the drop-down menu.
To snap to page centres as well, you must additionally check Page
centre in Tools>Options>Layout>Snapping.
164 Editing Objects
Or, for line and fill colours, including line styles:
1. With no object selected, choose the required line and/or fill colours
from the Colour or Swatches tab (see Applying solid colours on
p. 237). Use the Line tab to set a default line weight, style, and corner
shape.
2. Draw your object on the page, which will automatically adopt the
newly defined default colours and styles.
To view and change default text properties:
1. Choose Text Style Palette... from the Text menu.
2. Click Default Text, then from the expanded list of text types, choose
an option (e.g., Artistic Text).
3. Click Modify... to view current settings for the selected text type.
4. Use the Text Style dialog to alter character, paragraph, and bullet/list
properties.
To save all current defaults as global settings:
1. From the dialog, check options to update specific defaults globally:
• Document and object defaults - saves current site settings (page
size, orientation) and object settings (context toolbar settings).
• Text styles - saves current text styles in the Text Style Palette.
• Object styles - saves user-defined styles from Styles tab.
• Table and calendar formats - saves custom formats saved in
Table Formats dialog.
2. Click Save to confirm that you want new publications to use the
checked object's defaults globally.

Lines, Shapes,
and Effects
8
166 Lines, Shapes, and Effects
Specyfikacje produktu
| Marka: | Serif |
| Kategoria: | Oprogramowanie |
| Model: | WebPlus X4 |
Potrzebujesz pomocy?
Jeśli potrzebujesz pomocy z Serif WebPlus X4, zadaj pytanie poniżej, a inni użytkownicy Ci odpowiedzą
Instrukcje Oprogramowanie Serif

25 Września 2024

25 Września 2024

24 Września 2024

24 Września 2024

23 Września 2024

23 Września 2024

23 Września 2024

23 Września 2024

22 Września 2024

22 Września 2024
Instrukcje Oprogramowanie
- Oprogramowanie Sony
- Oprogramowanie Canon
- Oprogramowanie Garmin
- Oprogramowanie Casio
- Oprogramowanie BTicino
- Oprogramowanie Nikon
- Oprogramowanie Google
- Oprogramowanie IRiver
- Oprogramowanie Cyberlink
- Oprogramowanie Omron
- Oprogramowanie Apple
- Oprogramowanie Zoom
- Oprogramowanie Antares
- Oprogramowanie Microsoft
- Oprogramowanie Corel
- Oprogramowanie GoPro
- Oprogramowanie Acronis
- Oprogramowanie Acoustica
- Oprogramowanie Aritech
- Oprogramowanie Arcsoft
- Oprogramowanie Adobe
- Oprogramowanie Android
- Oprogramowanie Omni Group
- Oprogramowanie Nero
- Oprogramowanie Envivo
- Oprogramowanie Safescan
- Oprogramowanie SMA
- Oprogramowanie McAfee
- Oprogramowanie Norton
- Oprogramowanie Minolta
- Oprogramowanie Pinnacle
- Oprogramowanie Roxio
- Oprogramowanie Teasi
- Oprogramowanie AVG
- Oprogramowanie Suse
- Oprogramowanie FileMaker
- Oprogramowanie Lebara
- Oprogramowanie Magix
- Oprogramowanie Ulead
- Oprogramowanie Fiber
- Oprogramowanie Image-Line
- Oprogramowanie Davilex
- Oprogramowanie Skype
- Oprogramowanie Osirius
- Oprogramowanie Igo
- Oprogramowanie Hercules
- Oprogramowanie SAB
- Oprogramowanie LibreOffice
- Oprogramowanie Route 66
- Oprogramowanie Trend Micro
- Oprogramowanie Office
- Oprogramowanie BlueGriffon
- Oprogramowanie Startech
- Oprogramowanie Enfocus
- Oprogramowanie Wolters Kluwer
- Oprogramowanie TeamViewer
- Oprogramowanie Techsmith
- Oprogramowanie Nedsoft
- Oprogramowanie FreakinSoftMania
- Oprogramowanie Solcon
- Oprogramowanie Macromedia
- Oprogramowanie DraftSight
- Oprogramowanie ZTE Blade V8
- Oprogramowanie Stentec
- Oprogramowanie Foveon
- Oprogramowanie Enra
Najnowsze instrukcje dla Oprogramowanie

14 Stycznia 2025

14 Października 2024

13 Października 2024

10 Października 2024

6 Października 2024

5 Października 2024

5 Października 2024

5 Października 2024

28 Września 2024

27 Września 2024